[Mermaid] v11.1.0+で登場したArchitectureでGoogle Cloudのインフラ構成を描けるか?
2024/09/19

masyus
技術系記事上でインフラ構成図を表示する方法
技術系記事で、
「Mermaidを使ってインフラ構成図を描きたい」
というニーズはよくあると思います。私もこのサイトで描きたいと思うことが多々あります。
今までですとインフラ構成図はdraw.io等を使って描きつつ、画像ファイルに書き出した上で記事にアップロードする必要がありました。ですが、毎回なかなか手間に感じます。それが、Mermaidのv11.1.0+からArchitecture Diagramが登場したことでインフラ構成図をMarkdownで描けるようになり、ひいてはサイト上でも描きやすくなりました。
Google Cloudのインフラ構成をMermaidのArchitectureで描きたい
これが目下私のやりたいことです。最近は業務でGoogle Cloudを触ることが多く、実際にインフラを構成して得られたナレッジを気軽にアウトプットしたいニーズが高まっているのが背景です。
ただ、他サイトのMermaidのArchitectureの解説を見るとAWSのインフラ構成図を描く事例は見つかりますが、Google Cloudのインフラ構成図を描いた事例は見つかりませんでした。果たして可能なのでしょうか?
調査内容と結果
- MermaidのArchitectureを使ってみる
- デフォルトでどんなシンボルが使えるか確認する
- AWS, Google Cloudそれぞれのアイコンが実用レベルまで使えるか確認する
今回は上記3点をそれぞれ調べていきます。
1. MermaidのArchitectureを使ってみる
基本操作はMermaid > Architecture Diagrams Documentation (v11.1.0+)に記載の内容でできます。もともとこのサイトで採用していたMermaidのバージョンは^10.9.1でしたので、今回package.jsonの指定を^11.1.0に変更した上で
npm update mermaid
を実行し、アップデート完了しました。当記事執筆時点では11.2.1がインストールされました。
さっそくMermaidでArchitectureを描いてみます。
architecture-beta
group api(cloud)[API]
service db(database)[Database] in api
service disk1(disk)[Storage] in api
service disk2(disk)[Storage] in api
service server(server)[Server] in api
db:L -- R:server
disk1:T -- B:server
disk2:T -- B:db
こんな感じになりました。細かい解説は公式ドキュメントに譲りますのでそちらをご覧ください。
2. デフォルトでどんなシンボルが使えるか確認する
実際にArchitectureで描いてみた上図を見ていただくと分かるように、デフォルトで使用可能なアイコンがあります。ですが、cloud, database, disk, internet, serverの5種類しか無いのが現状です。且つ、どのパプリッククラウドを使用しているかまでは表現しきれていません。AWSあるいはGoogle Cloudのアイコンを使うには別途、Iconesのアイコンを使えるよう対応する必要があります。
3. AWS, Google Cloudそれぞれのアイコンが実用レベルまで使えるか確認する
mermaid.jsにてIconsのアイコンを利用できるようにするにはいくつか方法がありますが、今回はnpm installで導入する方法を採用します。
npm install @iconify-json/logos
を実行後、
import mermaid from 'mermaid';
mermaid.registerIconPacks([
{
name: 'logos',
loader: () => import('@iconify-json/logos').then((module) => module.icons),
},
]);
のように記述します。
以下で実際に、AWSのアイコンを使ったArchitectureで描いてみます。
architecture-beta
group api(logos:aws-lambda)[API]
service db(logos:aws-aurora)[Database] in api
service disk1(logos:aws-glacier)[Storage] in api
service disk2(logos:aws-s3)[Storage] in api
service server(logos:aws-ec2)[Server] in api
db:L -- R:server
disk1:T -- B:server
disk2:T -- B:db
描けました。特に問題なさそうです。
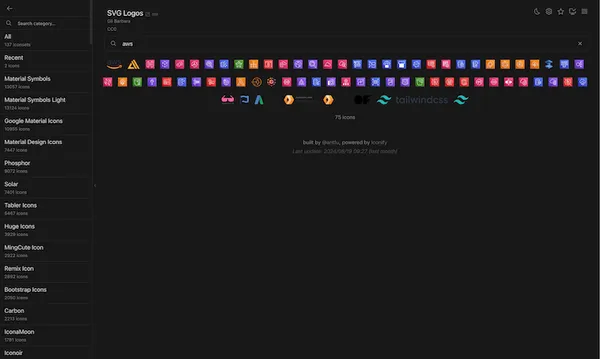
ここからが本題ですが、つまるところIconesに公開されているアイコンの種類が豊富であればあるほど、インフラ構成図も多様に描きやすくなります。

AWSのプロダクトのアイコンはSVG Logosの中に代表的なものが豊富に存在し、よほど複雑あるいは最新のプロダクトでなければ実用でも通用しそうに思われます。

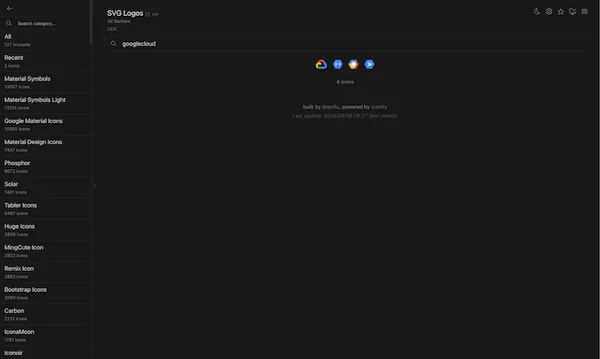
他方、Google Cloudのプロダクトのアイコンは見ての通りで、かなり少ないです(おまけに少し古いものがあります)。他にも「google」や「gcp」で検索してみましたがほぼ同じような結果となりました。
結論: MermaidのArchitectureでGoogle Cloudのインフラ構成図を描くのはまだ難しそう
Google Cloudのアイコンが実用レベルまで揃えば、MermaidのArchitectureで描きたいと思いました。それまではまだdraw.io等を使わざるを得ないかと思われます。引き続き何らかのアップデートがされることを期待しています。