masyus.workのWordPressでPageSpeed Insightsを改善してみた
2020/01/13

masyus
このブログをWordPressで運営していた頃の話ですが、
「PSI(PageSpeed Insights)はいくつだろう?」
と考えたことがありました。もし点数が低いのでしたらUI/UXとSEOの観点を鑑みて高くしたいですし、本業でもPSI改善の知見を活かしたいと思い活動をしてみましたので紹介します。検証したWordPressのバージョンは4.9、PHPは7.2です。
現在のPSIを想定してみた結果
PSIはGoogleが提供している測定機能にて測定することが可能です。早速masyus.workのPSIを測定してみた結果、下記のようになりました。
PSI(パソコン)

まずまずな結果ですが、90以上ではないため決して良い状況ではなさそうです。
PSI(モバイル)

何とか改善しないと辛い状況ですね。このブログを訪問する方は基本的にパソコンから閲覧されている方が大半ではありますが、モバイルファーストと言われるようになった昨今ですし、モバイルも手を抜かずPSIを改善していきたいところです。
First Contentful Paint(FCP)に時間がかかっていた
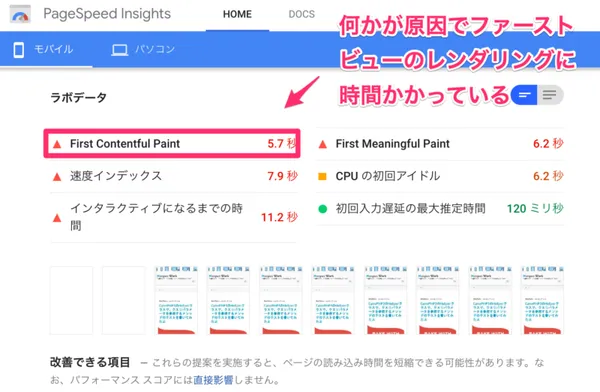
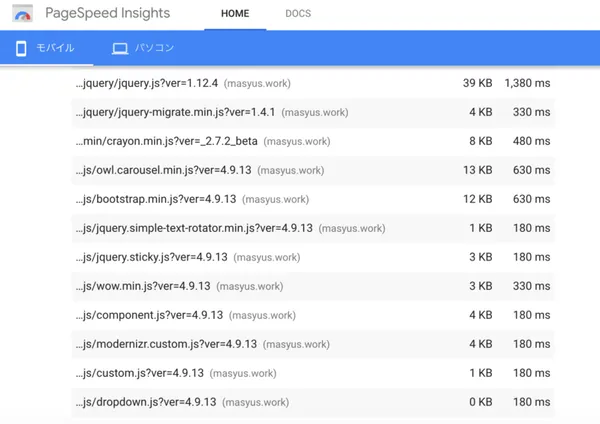
では原因調査していきましょう。PSIのレポート結果を下へ辿りますと、具体的に何が原因で点数が低いのかを列挙してくれています。

この結果を見ると、FCP(First Contentful Paint) に時間かかっていることが判ります。FCPに時間がかかる場合、
大きいサイズのファイル(特にJavaScriptファイル等)を読み込んでいることが原因
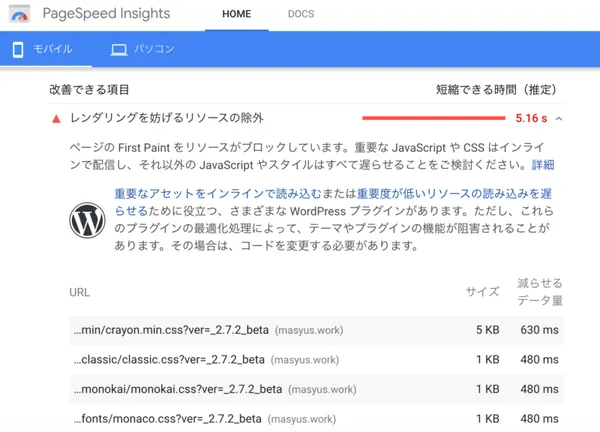
であることが多いです。JavaScriptファイルの場合、例えば<head>タグの中で読み込まれているとその間はHTMLレンダリングが一時的に止まってしまいます。レポート結果をさらに下へ辿り、改善できる項目を確認してみましょう。

今回の場合はCSSファイルが主な原因のようです。minifyすれば改善の余地がありそうです。ですが、特定のWordPressテーマを使っている状況下でどうやったら適切にminifyできるかが未調査のため、今回は後回しにします。さらに下を見てみましょう。

JavaScriptファイルも該当するようでした。特にjqueryの読み込みが時間かかっていますね。
いろいろ鑑みました結果、今回は手っ取り早く取り組むことができそうなjsファイルの読み込みタイミングを</body>付近へずらしてみることにします。
wp_enqueue_script()でjsファイルの読み込みタイミングを</body>直前にずらす
このブログでは特定のcssやjsファイルを直接いじってデザインや動きを変えることが多かったため、こちらの記事を参考にして、functions.phpに外部ファイル読み込み時にタイムスタンプを付与するプログラムを入れていました。そのため、jsファイルの読み込みタイミングを</body>直前にずらすにはこのプログラムを活かしつつ、ずらす必要がありました。結果、下記のようなプログラムを組み上げました。
/**
* タイムスタンプ付与 & 読み込みを</body>直前に変更
*/
function add_files(){
define("TEMPLATE_DIRE", get_template_directory_uri());
define("TEMPLATE_PATH", get_template_directory());
// theme関連のjs読み込み
function wp_script($script_name, $file_path, $bool = true){
wp_enqueue_script($script_name, TEMPLATE_DIRE.$file_path, array(), date('YmdGis', filemtime(TEMPLATE_PATH.$file_path)), $bool);
}
// theme以外のjs読み込み
function wp_free_script($script_name, $absolute_file_path, $absolute_file_dir, $bool = true){
wp_enqueue_script($script_name, $absolute_file_path, array(), date('YmdGis', filemtime($absolute_file_dir)), $bool);
}
wp_deregister_script('jquery');
wp_free_script(
'jquery',
'https://masyus.work/wp-includes/js/jquery/jquery.js',
'/{ここは各自で任意のファイルパスに書き換えてください}/wp-includes/js/jquery/jquery.js'
);
wp_free_script(
'crayon_js',
'https://masyus.work/wp-content/plugins/crayon-syntax-highlighter/js/min/crayon.min.js',
'/{ここは各自で任意のファイルパスに書き換えてください}/wp-content/plugins/crayon-syntax-highlighter/js/min/crayon.min.js'
);
wp_script('owl-carousel', '/js/owl.carousel.min.js');
wp_script('bootstrap', '/js/bootstrap.min.js');
wp_script('jquery-text-rotator', '/js/jquery.simple-text-rotator.min.js');
wp_script('jquery-sticky', '/js/jquery.sticky.js');
wp_script('wow-min', '/js/wow.min.js');
wp_script('specia-service-component', '/js/component.js');
wp_script('specia-service-modernizr-custom', '/js/modernizr.custom.js');
wp_script('specia-custom-js', '/js/custom.js');
wp_script('specia-dropdown', '/js/dropdown.js');
wp_script('skip-link-focus-fix', '/js/skip-link-focus-fix.js');
}
add_action('wp_enqueue_scripts', 'add_files',1);
wp_enqueue_script()の第5引数にtrueを渡すと自動的に、wp_header()ではなくwp_footer()を呼び出している箇所でjsファイルを読み込むようになります。
各種jsファイルのハンドル名($handle)が分からず苦戦
cssのハンドル名はソースコードの
<link rel='stylesheet' id="XXXXX" href="..." />
のXXXXXでしたので特定しやすかったのですが、jsファイルにはidの記述が見当たりませんでした(WPのテーマはSpeciaを使用していました)。ハンドル名がないと、wp_enqueue_script()もwp_deregister_script()もできないため困ることになります。結果的には特定できたのですが、その際にこちらの記事が大変参考になりました。
jqueryの読み込み直し時にだけ、wp_deregister_script()を事前に記述する必要があった
wp_includes配下にあるjquery.jsはどうやらWordPress側で必ず読み込むようにデフォルトで設定されているようでして、単にwp_enqueue_script()に渡すだけでは読み込み位置を変えられませんでした。
そのためjquery.jsだけ先にwp_reregister_script()でデフォルトの読み込み設定を解除し、後にwp_enqueue_script()で読み込み直させるという工夫を入れました(こちらの記事が参考になりました)。
PSI改善結果
これらの対応をすることで、最終的にPSIは改善されるに至ります。
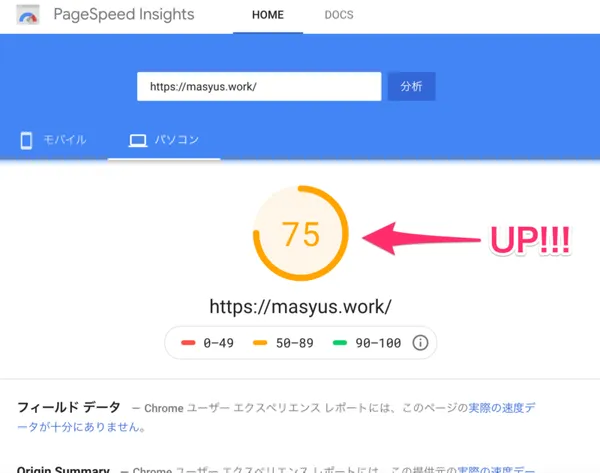
PSI(パソコン)

改善前が70点でしたので+5点UPしました。思っていたよりも改善しなかったです。
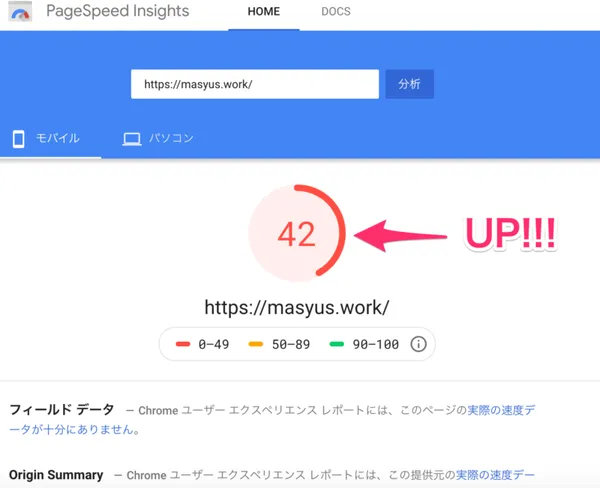
PSI(モバイル)

改善前が24点でしたので+18点UPしました。そこそこ上がったようです。
総論
今回の改善でSEOにどれくらい寄与するかは定かではないですが、こうした積み重ねは大事ですので、引き続きSEOやUI/UXを考慮し今後もPSI改善を続けていこうと思います。