masyus.workをWordPressからNuxt3 + Nuxt Content v2へ移行しました [後編]
2024/07/09

masyus
2024年6月に、このブログをWordPressからNuxt3 + Nuxt Content v2へ移行しました。個人開発として取り組んでいたため毎日1〜2時間ほど朝活をして開発時間を確保し、約2~3ヶ月で移行完了しました。今回は移行先のサイト構成やサービス選定について紹介いたします。
※移行した背景およびWordPress運用の課題については下記を一読くださいませ:
masyus.workをWordPressからNuxt3 + Nuxt Content v2へ移行しました 前編
サイト構成の要件整理
本題に入る前に、前編の課題を基に改めてmasyus.work移行におけるサイト構成の要件をまとめます。
- サーバー維持費が(可能であれば)かからない
- (プラグイン含め)ソフトウェアアップデート対象が少ない
- レスポンスが早い
- ソースコードのバージョン管理がしやすい
- 各種環境(ステージングや本番等)を準備しやすい
- APIは任意(今回は不要)
- せっかく取り組むならエンジニアとしての学びが多い
これらを満たせるサイト構成が理想的です。上記に加え、
9.アフィリエイトによる広告収入もできる
ようにしたいと考えていました。
Static Site Generator(SSG)で生成した静的サイトによる解決
要件を満たす方法を模索した結果、
SSG + 静的ウェブサイトホスティングサービス
の組み合わせが最も良いと判断しました。
SSGであればレスポンスが早いですし、PSIでも100点が現実的に狙えます。モダンなフロントエンドWebサービス開発の潮流に乗ることもできます。また、昨今の静的ホスティングサービスは無料でウェブに公開可能なところも多く、コスト面でも大幅に助かります。以下でポイントを7つにまとめ、詳細を解説します。
1. 静的ホスティング先の選択肢が多く、且つ料金がかからないところが多い
Netlify, Vercel, GitHub Pages等、無料で静的ホスティング可能なサービスは沢山あります。ですが1点だけ選定時に注意すべきことがありました。商用利用可能(=アフィリエイトの導入が可能)であるか? です。
実は各種静的ホスティングサービスでは商用利用を制限しているところが多く、それを考慮すると必然的に選択肢が狭まるということが判明しました。結果的に選定したのはCloudflare Pagesとなりました。Cloudflareの詳細については導入から運用に至るまで様々なノウハウがありますので、追って記事にしようと思います。
2. 気にすべきバージョンアップデートが少なく、WordPressと比較して管理が楽
今回SSGを実現するにあたり、Nuxt3 + Nuxt Content v2を採用しました(選定理由は後術します)。この場合、バージョン管理を気にするべきなのは
- Nuxt3
- node_modules配下の各種プラグイン
- Node
程度で済みます。
また、WordPressと異なり自動アップデートのような機能がないため、ある日突然サイトにエラーが表示される等の心配事も減ります。
3. PSIの各項目で100点満点を狙いやすい
SSGによって生成された静的サイトはHtml + CSS + JavaScriptのシンプルな構成のため、レスポンスも早くなりますしPSIも最初から高得点になりやすいです。100点も十分に狙えます。気をつけるべきは
- 画像最適化
- レイアウトシフトの防止
によるUXの向上等が重要になります。
4. ソースコードやパッケージをGit管理可能
SSGをするためのソースコードはGit管理可能です。これにより、WordPress時に潜在的にあったリスク「例: 不慮の事故等で本番サーバーへSSHできなくなってしまい、ソースコードが回収できなくなってしまうなど」は無くなります。また、次に紹介するステージング環境を準備しやすくなる点にも良い影響があります。
5. ステージング環境を準備しやすい
最近の静的ホスティングサービスは、ステージング環境用のURLを自動で払い出してくれたりします。例えば今回採用したCloudflare Pagesにはプレビュー環境(ステージングに相当しうる環境) と呼ばれる機能があり、GitHub上に新しいブランチがpushされたらCloudflareの専用CI/CDがブランチ毎に自動的にプレビュー環境を構築してくれます。大変便利です。
また、Cloudflare Pagesでは本番環境へのデプロイも非常に簡単で、mainブランチにfeatureブランチがmergeされたら自動的にデプロイしてくれます。
6. APIの導入は任意
SSGを採用すれば、基本的にフロントエンドの構成のみで完結可能です。メールを送信する等、本来バックエンド側で処理したい機能構築時は別途APIを作る必要があります。
最近の静的ホスティングサービスではバックエンド処理を行うためのFunctionsが用意されているものがありますので、必要な場合はそれを活用するのが一番効率的でしょう(今回採用したCloudflareにもPages用のFunctionsがあります)。
7. フロントエンドの技術スタックを実務に活かせる
SSGによる開発を経て、モダンなフロントエンドWebサービス開発の潮流に乗ることができます。これはシンプルにモチベーションが上がりますし、実務で使う可能性も高まります。
SSGで苦労したこと
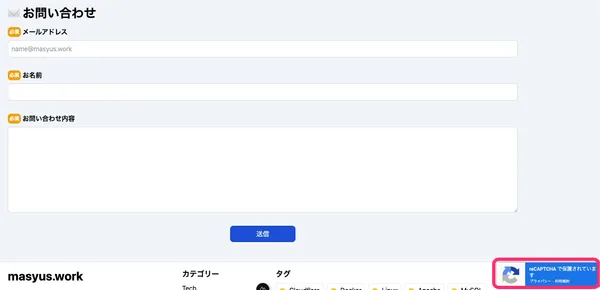
1. お問い合わせフォームの準備に手間取った
個人開発という限られた時間の中で進めるにあたり、ローンチ初期は準備に手間取りたくなかったためお問い合わせフォームはGoogle Formを準備し、そこへ直接POSTする形をとりました。
結果的に時短でお問い合わせフォームを実現できましたが、その際WordPress時に導入していたGoogleの reCAPTCHA(ウェブサイトの制限エリアへのアクセスを試みるボットからサイトを防御するための機構) が外れたことで、明らかに迷惑メールが増えてしまいました。読む必要のないスパムお問い合わせが毎日数件、GmailへPush通知で飛んでくるのはなかなかに煩わしいです。

ということで、reCAPTCHAの再導入を考えました。2024年現在のGoogle reCAPTCHAはv2, v3がありますが、双方共に導入を完結するにはバックエンド処理が必要です。ちなみにreCAPTCHAと同様の機構がCloudflareにもあり、 Cloudflare Turnstileと呼ばれますがこちらもバックエンド処理を必要とします。いずれにしても、Cloudflare PagesにてreCAPTCHAを実現するにはCloudflare Pages Functionsを活用してAPIの構築が必要となります。
取り組める時間が少ないためAPIを駆使した構成は後でトライするとして、取り急ぎreCAPTCHAを簡単に設定可能なフォーム構成方法は無いか模索した結果、 SSGform にたどり着きました。SSGformにてフォームを設定(reCAPTCHAのシークレットキー設定を含む)し、発行された専用URLにお問い合わせフォームから入力値をPOSTするだけで構成完了できるため、だいぶ助かりました。詳細は別途記事にします。
Nuxt3 + Nuxt Content v2の選定理由
最後にSSGをNuxt3 + Nuxt Content v2の構成で導入した理由について紹介します。一番の理由は在籍している会社のTech Blogで同じ構成を使っていたからです。そのため、自分も勉強を兼ねて習熟してみようと思ったのがきっかけでした。
他の候補としてはReactフレームワークのNext.jsによるSSGもありましたが、ざっと見た感じではNuxtによるSSGと大きな構成差異は無さそうでしたため、業務にすぐ活かせるメリットを優先した次第です。
終わりに
移行後に思ったこととしては
「移行して本当に良かった」
の一言に尽きます。取り扱える技術スタックも広げられましたし、思わぬ形でCloudflareを活用してみる機会もあったため学びが多かった点が、移行をやりきれたポイントだったと感じます。しばらくブログ更新を止めていましたが、ここ数年で新たに得られたエンジニアリングの知見も沢山あるため、今回を機にまたアウトプットを沢山していきたいと思います。