[Nuxt Content] v2でMDCにて生成した記事内外部リンクにnofollowが勝手に付与されないようにする
2024/09/23

masyus
バージョン情報
- Nuxt: 3.11.1
- Nuxt Content: 2.12.1
nofollowが勝手に付与されてしまう事象について
NuxtLinkのrelの仕様は公式ドキュメントの解説によると、
- 絶対URL(http:// もしくは https:// から始まるURL)を指定したリンクを生成時
- 新しいタブで開く(例:
target="_blank")を指定時
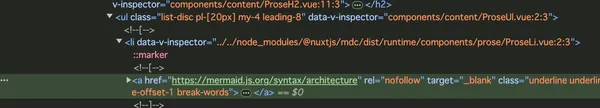
上記いずれかを満たす場合、自動的にrel="noopener noreferrer"を付与してくれる挙動になっています。ところが、Nuxt Contentで生成した記事内の外部リンクのrelはそうならないことに最近気が付きました。


上の画像を見て分かるように、relからnoopener noreferrerが無くなってしまい、代わりにnofollowが勝手に付与されてしまっています。NuxtLinkにはrel="nofollow"を自動的に付与してくれる仕様はありません。
意図せず外部リンクへのリンクジュースを堰き止めてしまっている
rel="nofollow"が設定されてしまうと
外部リンクへのリンクジュースを堰き止める
ことになってしまいます。記事内の外部リンクは主に執筆にあたり参考にしたリンクを掲載するため、堰き止めたい意図はないですし正直こちらの意図しない挙動になってしまっているのが今回の課題です。
当記事ではこの事象を解消し、記事内の記事内外部リンクに自動にnofollowが付与されないようにしてリンクジュースを堰き止めないようにする方法を解説します。
調査・結果
まず、Nuxt Contentの範囲外で絶対URLを指定したNuxtLinkを使った場合はどうなるのかを確認しました。結果としては
NuxtLinkの仕様通りの挙動
になりました。ということは、Nuxt Contentの範囲内で絶対URLを指定してNuxtLinkを使った場合にのみ当事象が発現することになります。Google検索してみたところ、関連記事が2件ヒットしました:
絶対URLで勝手にnoopener noreferrer nofollowが付く事象の報告
- Osumi Akari > Nuxt/Contentで張ったリンクにnofollow属性が付く
- GitHub > nuxt / content > A Link in Markdown automatically has a rel="nofollow noopener noreferrer"
1件目の記事ではNuxt ContentによるMarkdown内で絶対URLのリンク生成時、勝手にnoopener noreferrer nofollowが付く話が解説されていました。当事象とは少し異なります。2022年の記事のため、もしかしたら古いNuxt Contentではそうだったのかもしれません。念のためもう少し直近の関連記事を探してみたところ、2件目のissueが見つかりました。
2件目のissueで上がっている課題も1件目と同様、勝手にnoopener noreferrer nofollowが勝手に付くというものでした。どうやら @nuxtjs/mdc に依存のある
rehype-external-links
というパッケージが影響した結果、nofollowが勝手に付与する事象が発現しているようです。念のため私のpackage-lock.jsonの中身を確認したところ、確かにrehype-external-linksがmdcに依存してインストールされていました。
"node_modules/@nuxtjs/mdc": {
// ...略...
"dependencies": {
// ...略...
"rehype-external-links": "^3.0.0",
// ...略...
検証: rehype-external-linksを無効化してみる
2件目のissueでは解決方法も掲載されていました。コメントによりますと、nuxt.config.tsに
content: {
markdown: {
rehypePlugins: {
'rehype-external-links': false,
}
},
},
を設定することで解消できるとのことでした。
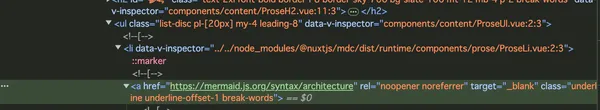
実際にこのサイトのNuxt Contentで上記設定を試してみた結果、


確かにnofollowが付与されなくなり、代わりにnoopener noreferrerが付与されるようになりました。
念のためNuxt Content内の他のNuxtLinkの記述に影響が出ないかも併せて確認しました。
[hoge1](/articles/can-we-draw-google-cloud-infrastructure-using-the-architecture-in-mermaid)
[hoge2](/articles/can-we-draw-google-cloud-infrastructure-using-the-architecture-in-mermaid){:target="_blank"}
[fuga1](https://mermaid.js.org/syntax/architecture)
[fuga2](https://mermaid.js.org/syntax/architecture){:target="_blank"}
上記は上2つが内部リンクで、下2つが外部リンクです。結果は下記のようになりました。
<a href="/articles/can-we-draw-google-cloud-infrastructure-using-the-architecture-in-mermaid" class="...略..."><!--[-->hoge1<!--]--></a>
<a href="/articles/can-we-draw-google-cloud-infrastructure-using-the-architecture-in-mermaid" rel="noopener noreferrer" target="_blank" class="...略..."><!--[-->hoge2<!--]--></a>
<a href="https://mermaid.js.org/syntax/architecture" rel="noopener noreferrer" class="...略..."><!--[-->fuga1<!--]--></a>
<a href="https://mermaid.js.org/syntax/architecture" rel="noopener noreferrer" target="_blank" class="...略..."><!--[-->fuga2<!--]--></a>
NuxtLinkの仕様通りの挙動になりました。問題はなさそうです。
結論
Nuxt Contentで生成した記事内の外部リンクのrelにnoopener noreferrerが無くなってしまい、代わりにnofollowが勝手に付与されてしまうのを解消するには、nuxt.config.tsに
content: {
markdown: {
rehypePlugins: {
'rehype-external-links': false,
}
},
},
を設定することで解消できました。